Meet our 404 Page


Code 404 or Page Not Found is a condition that commonly obtained when entering a wrong address of a website address. There are several things that can cause it, such as clicking a link that has not been updated to a page that has been changed or deleted. By default in every web server, the 404 does not have a special design rules that bind such other page. But we can incorporate a wide variety of ideas into 404 pages. In fact, many organizations are making their 404 page design with a touch of creativity (like we did for our clients). So, we decided it’s time for us to have it.
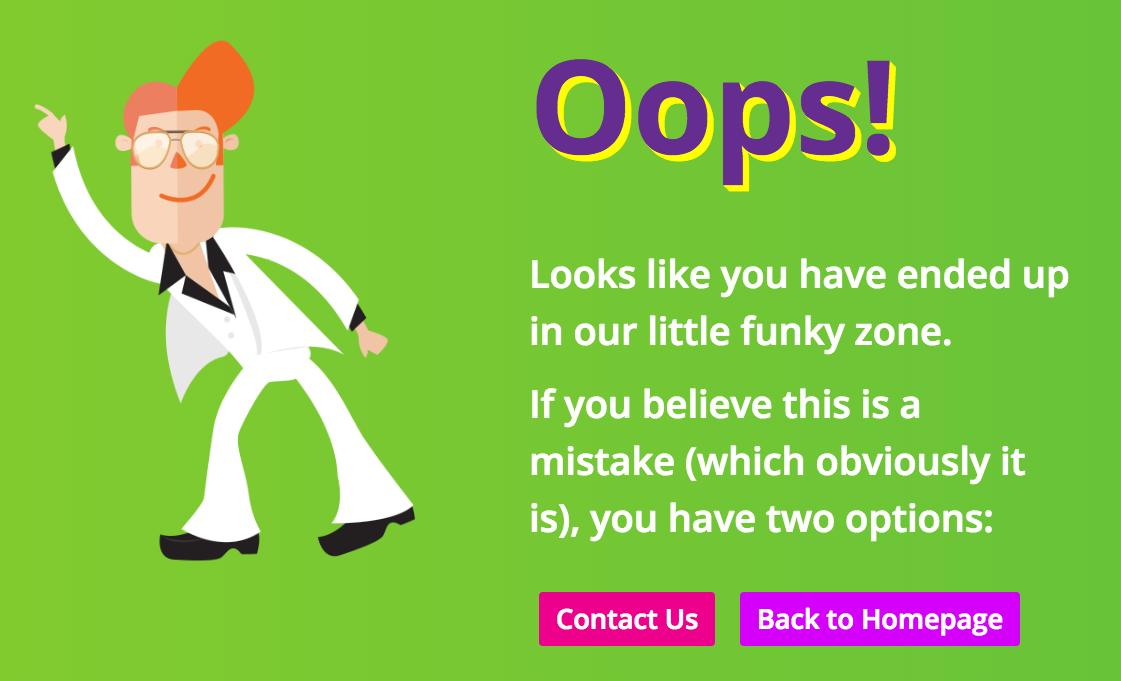
The concept for our 404 page is funky. Which is the opposite of our non-error pages such as: minimalist, corporate, and profesional. The first thing we did is design the funky character: Mr. 404. This dude will show up when user encounter broken links. User’s screen is his dance floor! Check it out here: 404
Better User Experience and Rules
In terms of UX, 404 can hold the guest as well as make them stay and look at what else is going ahead around your website. A few things to remember for 404 page:
- Should have a clear message: the page is not available and it is not user’s fault.
- Should pipe the user to different pages or the landing page.
- Should be static HTML and not contain complex scripts that may make extra blunders for a few users.
- Should load super fast.
It’s not difficult to create it
First, create the HTML page of the page (e.g 404.html). then, add the following line to your .htaccess file:
ErrorDocument 404 /404.htmlThat’s all there is to it. Whenever people get 404 error from your website they will be redirected to your new 404 page. Be creative!


