Behind The Scene
28th August 2023 / Design, Web Design
From commerce to communication, the digital age has cast an indelible imprint, revolutionizing the way we connect, transact, and share information. A company’s online presence has become a window into its identity, values, and offerings. Our agency takes this concept to heart, specializing in the creation of bespoke company profile websites that resonate profoundly with […]
Continue Reading4th July 2023 / Healtcare Industry
As consumers’ demands continually evolve, healthcare industries need to establish a strong online presence and stay ahead in a rapidly changing landscape. Let’s explore advanced digital marketing strategies specifically tailored to the unique needs of healthcare providers. By delving into detailed recommendations based on business size, clinics and hospitals can harness the transformative power of […]
Continue Reading6th June 2023 / Digital Marketing
Businesses have the difficulty of distinguishing among competitors and efficiently reach their target audience in the continually expanding digital market. With numerous marketing options available, it’s crucial to make informed decisions that yield tangible results. While considering various approaches, there is a compelling case for collaborating with an experienced digital marketing agency that not only […]
Continue Reading28th March 2023 / Digital Marketing
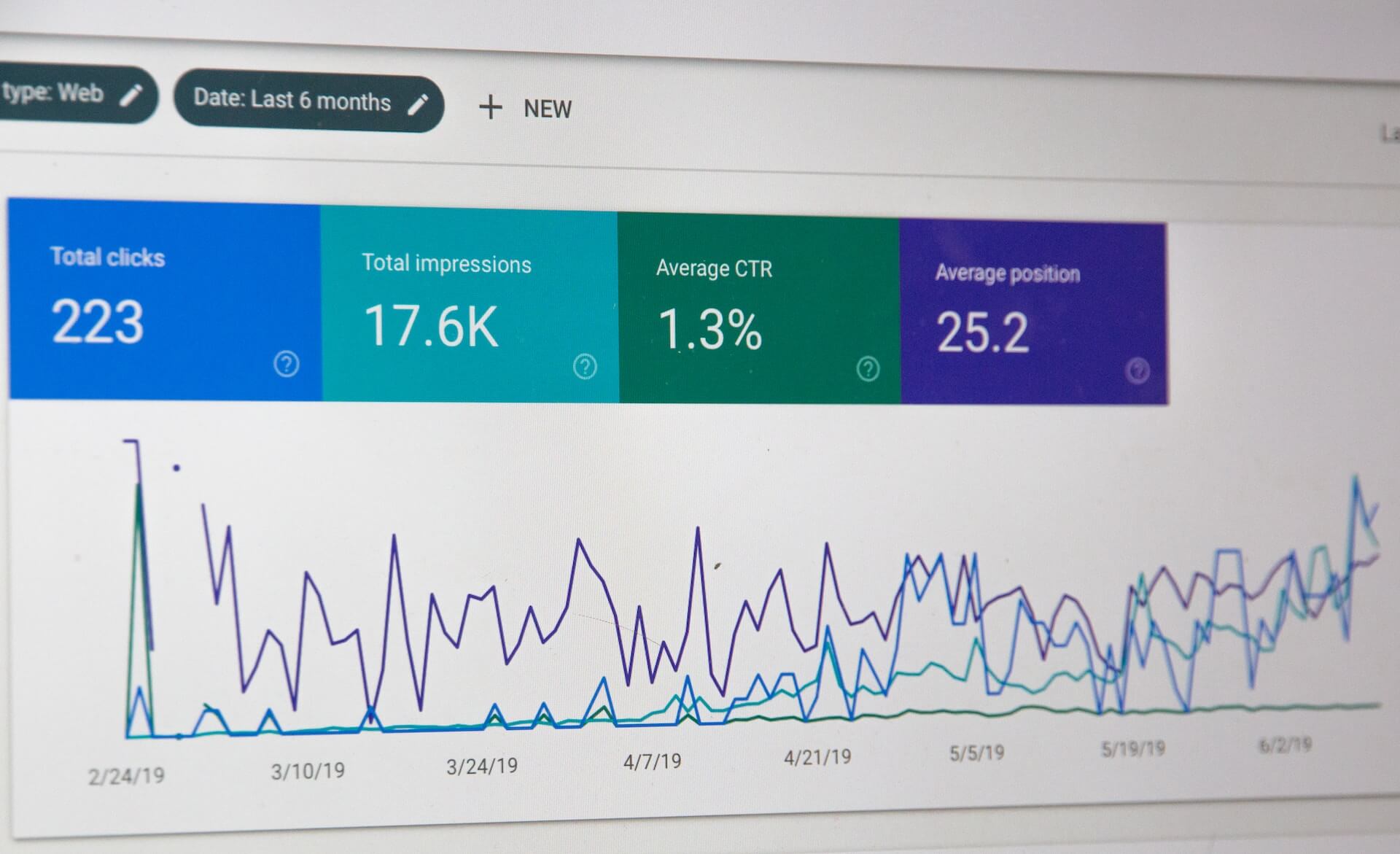
Digital marketing’s key component, search engine optimization (SEO), assists companies in streamlining their online presence and enhancing their exposure on search engines.Let’s discuss the importance of SEO in digital marketing in this piece, as well as how it may benefit businesses by enhancing their online exposure and luring in more customers. Increases Website Traffic By […]
Continue Reading28th March 2023 / Digital Marketing
In order to differentiate themselves from the competition in the fiercely competitive market, property businesses need to implement cutting-edge property digital marketing techniques. Property firms may utilize digital marketing strategies to establish a distinctive brand identity, highlight their properties, and draw new customers thanks to the growing usage of technology in the real estate sector. […]
Continue Reading15th March 2023 / Digital Marketing
According to Katadata, internet penetration in Indonesia as of June 2021 has reached 76.8%, that means there are now more than 200 million internet users in Indonesia. In order to continue to exist, your business must also be managed in digital media. Have you started yet? Strategy is very important to compete in the digital […]
Continue Reading9th March 2023 / Digital Marketing
Digital marketing in B2B is centered on establishing connections with other companies, and the purchasing process is typically more drawn-out and complicated. It’s important to understand in B2B marketing that various parties participate in the decision-making process. As a result, companies must develop marketing messages that resonate with various target company decision-makers. Because the stakes […]
Continue Reading6th March 2023 / Digital Marketing
For business people who want to compete with other companies and satisfy the constantly changing market demands, it’s imperative to follow the digital marketing B2B trends. It becomes a task in and of itself to make sure that the many strategies, platforms, and tools accessible in the contemporary digital world are effective at generating leads, […]
Continue Reading3rd February 2023 / Online Marketing
When there is a lot of digital material available, it can be tough for creators and businesses to stand out and attract more audience. This is commonly referred to as the “red ocean” of digital content, where there is intense competition and few opportunities for growth. In this environment, it is even more crucial to […]
Continue Reading